Introduction
Masks and compositing play a critical role in image processing workflows, especially when dealing with operations like outpainting. In this tutorial, we’ll explore how to use ComfyUI tools for masking and compositing to restore original pixels after an outpainting operation. This process ensures that the original image remains intact while extending the canvas seamlessly.
Table of Contents
What Is Outpainting?
Outpainting is a technique used to extend the canvas of an image by generating new content around its edges. While this is useful for expanding an image, it often resamples the entire image, altering its original details. To preserve the integrity of the original image, masking and compositing techniques can be employed.
How Masking Works in ComfyUI
Masking allows you to define areas of an image where specific operations should or should not occur. In ComfyUI, masks are created using nodes like Pad Image For Outpainting, which generate a mask preview. These masks are then used by other nodes, such as Set Latent Noise Mask, to control how noise is applied during sampling.
Key Concepts of Masking:
- White areas of the mask: Allow new random noise to be inserted.
- Black areas of the mask: Prevent noise insertion, retaining the original latent image.
This approach is part of a standard image-to-image workflow in ComfyUI.
Using ImageCompositeMasked for Compositing
To replace resampled pixels with the original image, ComfyUI provides a node called ImageCompositeMasked. This node enables compositing by blending the original image with the outpainted regions based on the mask.
Step-by-Step Setup:
- Create the ImageCompositeMasked Node:
- Double-click to create the node.
- Type “ImageCompositeMasked” (all one word) to locate it.
- Connect Inputs:
- Mask Input: Connect the mask generated by the Pad Image For Outpainting node.
- Destination Input: Connect the original image to the destination input. This ensures the original pixels are revealed in black areas of the mask.
- Source Input: Connect the newly-generated outpainted region to the source input. This fills the white areas of the mask with the extended canvas.
- Connect Outputs:
- Connect the output of the ImageCompositeMasked node to:
- A preview node to visualize the composited result.
- A save image extended node to save the final image.
- An image comparer node for comparing the original and composited versions.
- Connect the output of the ImageCompositeMasked node to:
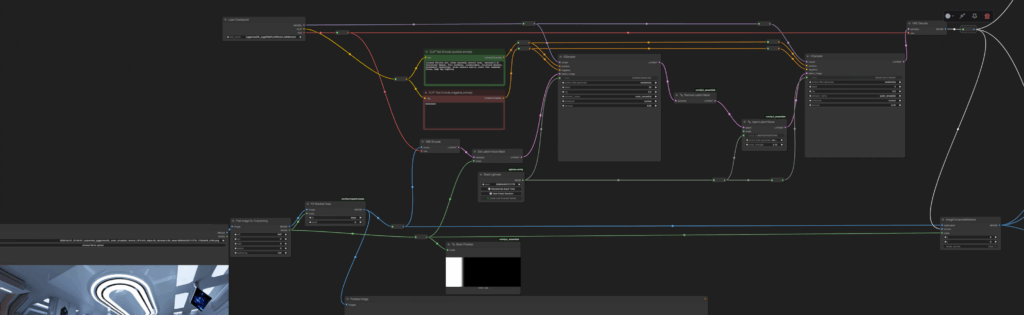
The full workflow:

Results and Benefits of Compositing
After wiring up the nodes and queuing the workflow, the compositing operation is performed. The final result restores the original image’s details in areas affected by resampling, while seamlessly integrating the outpainted regions. Using the image comparer node, you can visually inspect the differences between the original and composited versions.
Key Benefits:
- Preserved Original Details: Ensures the original pixels remain intact.
- Enhanced Image Quality: Combines the best of both worlds—original details and extended canvas.
- Efficient Workflow: ComfyUI’s node-based system simplifies complex operations.
Practical Applications
This technique is particularly useful in scenarios such as:
- Image Restoration: Repairing images that have undergone resampling or distortion.
- Creative Design: Extending artwork or photographs while maintaining original quality.
- AI-Generated Content: Enhancing AI-generated images by combining original and generated elements.
References
For further details on ComfyUI nodes and workflows, refer to the official documentation:
ComfyUI Documentation
Conclusion
Masks and compositing are powerful tools in image processing workflows. By leveraging nodes like ImageCompositeMasked in ComfyUI, you can restore original pixels after outpainting, achieving high-quality results with minimal effort. Whether you’re working on creative projects or image restoration tasks, mastering these techniques will elevate your workflow.